调整Chrome浏览器页面的流式布局通常涉及到使用开发者工具来修改网页的CSS样式。以下是一个简单的步骤指南,教你如何通过Chrome浏览器调整页面的流式布局:

1.打开Chrome浏览器并加载你想要调整的网页。
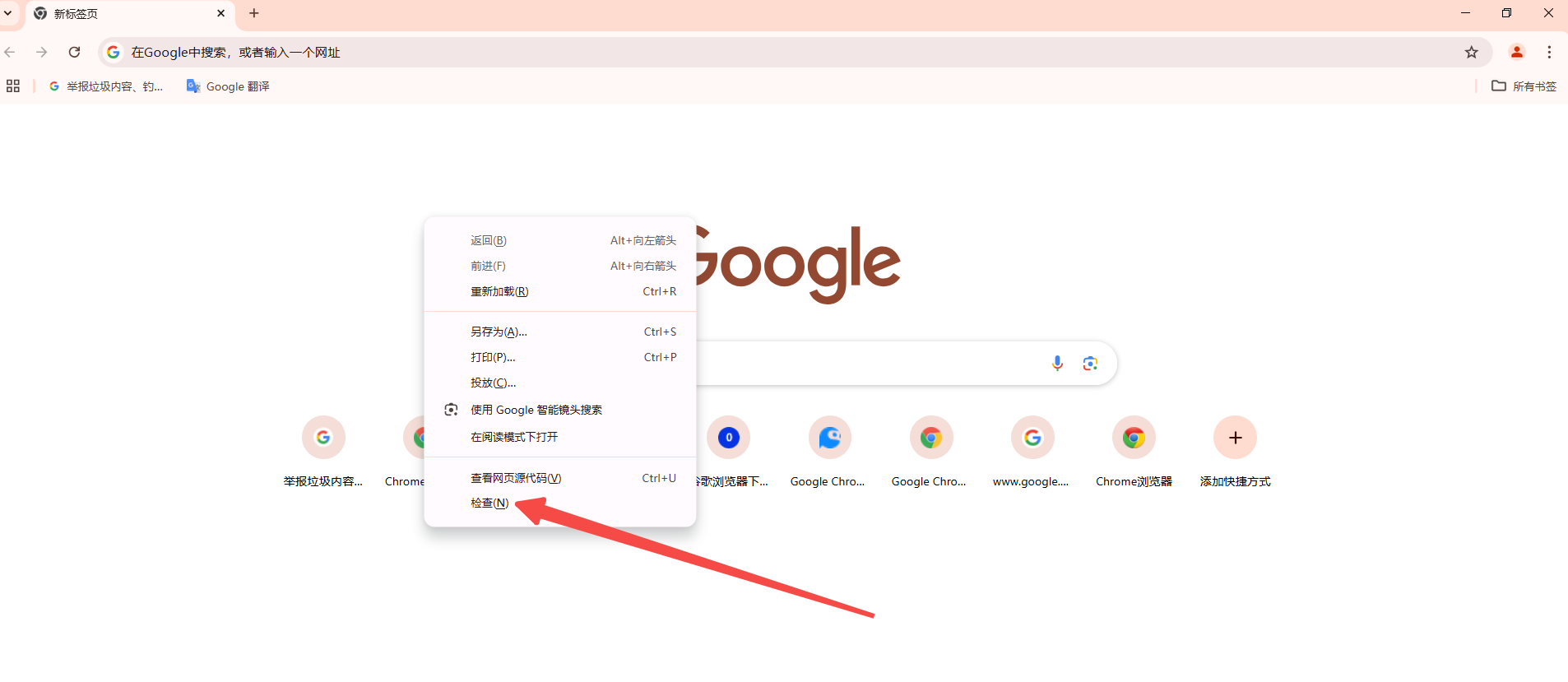
2.右键点击页面上的任意位置,然后选择“检查”或“Inspect”选项。这将打开开发者工具窗口。

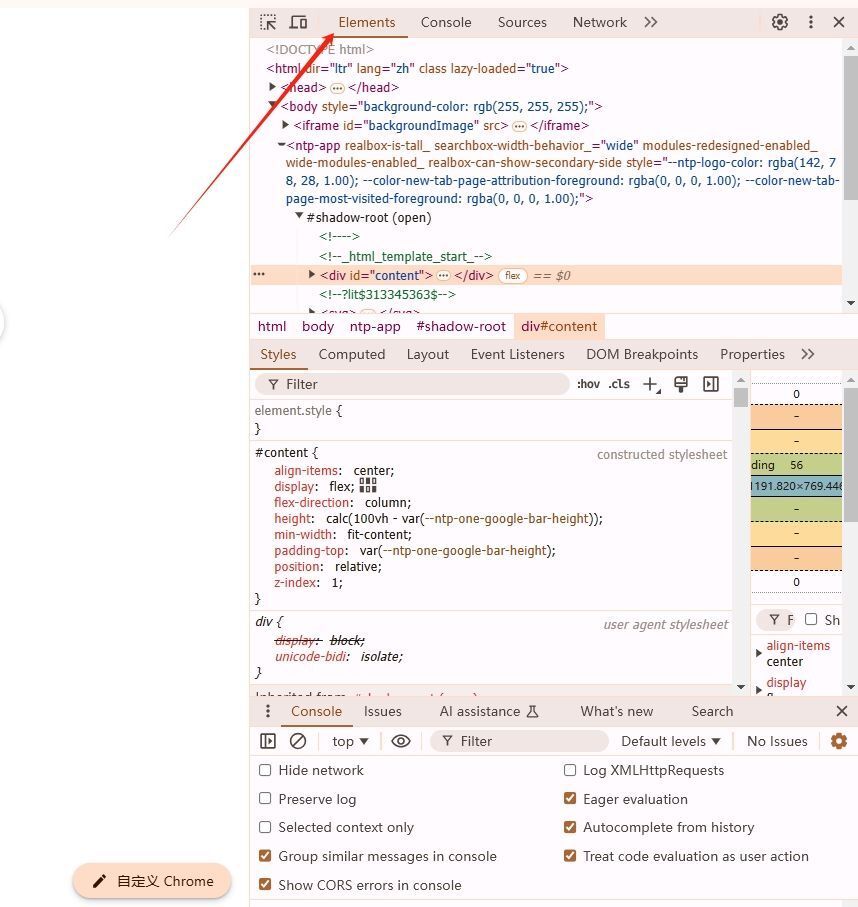
3.在开发者工具窗口中,你会看到一个名为“Elements”的面板。这个面板显示了当前页面的HTML结构和CSS样式。

4.在“Elements”面板中,找到你想要调整的元素。你可以通过点击元素或者在HTML结构中查找它的位置来找到它。
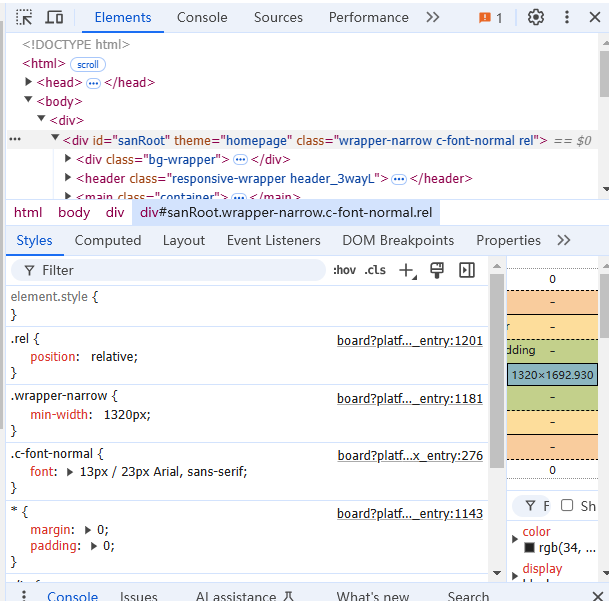
5.一旦你找到了目标元素,你可以在右侧的“Styles”面板中看到该元素的CSS样式。

6.现在,你可以开始修改元素的CSS样式以调整其流式布局。例如,你可以更改元素的宽度、高度、边距、填充等属性。
7.当你完成修改后,你可以在页面上看到实时的效果。如果满意,你可以关闭开发者工具窗口。
请注意,这些更改只会在当前会话中生效,并且只影响你本地的视图。如果你想要永久更改网页的布局,你需要修改网站的源代码或联系网站管理员。