本文将为大家介绍的是Chrome浏览器如何启用或禁用开发者工具,将从什么是Chrome开发者工具、如何启用开发者工具、如何使用开发者工具、如何禁用开发者工具等方面进行介绍。

Chrome开发者工具(也称为DevTools)是一个内置于Google Chrome浏览器中的一套强大的调试工具集。它允许开发人员和用户检查网页元素、调试JavaScript代码、监控网络活动、分析性能瓶颈等。
方法1:通过快捷键
1.Windows/Linux:
-按下`Ctrl+Shift+I`或者`F12`键。
2.Mac:
-按下`Cmd+Option+I`或者`F12`键。
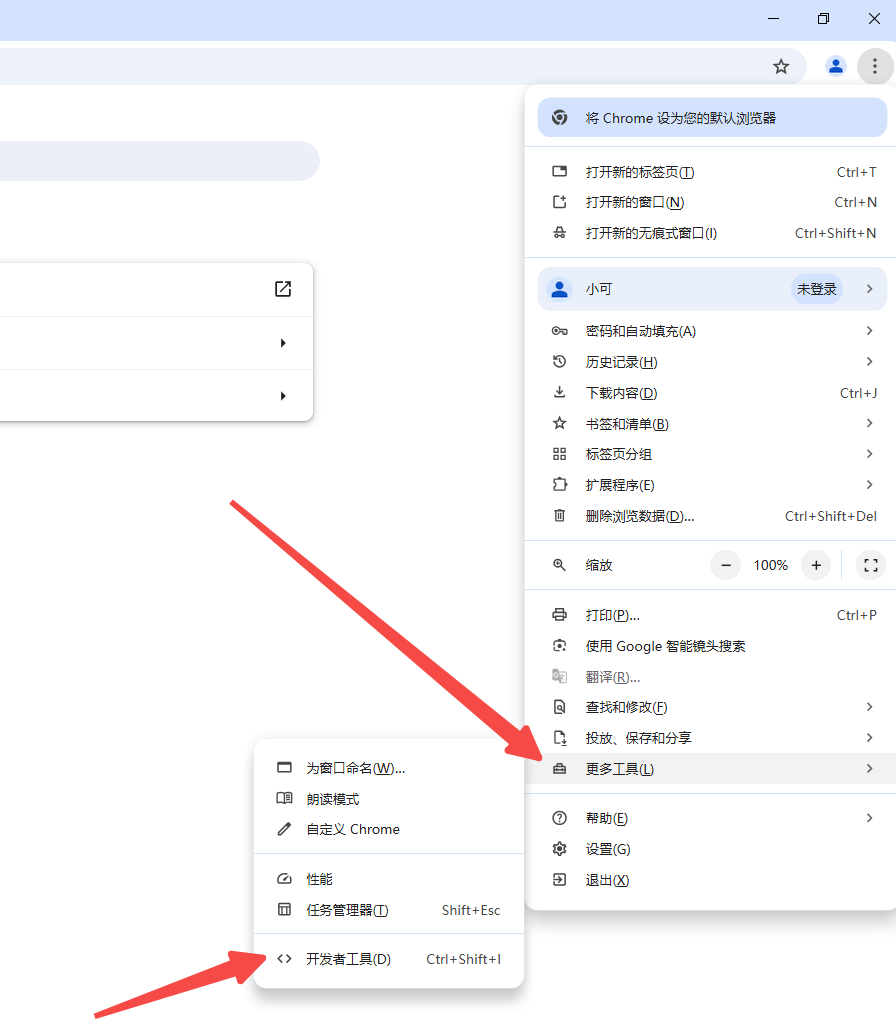
方法2:通过菜单栏
1.点击Chrome右上角的三个垂直点(菜单按钮)。
2.选择“更多工具”。
3.然后选择“开发者工具”。

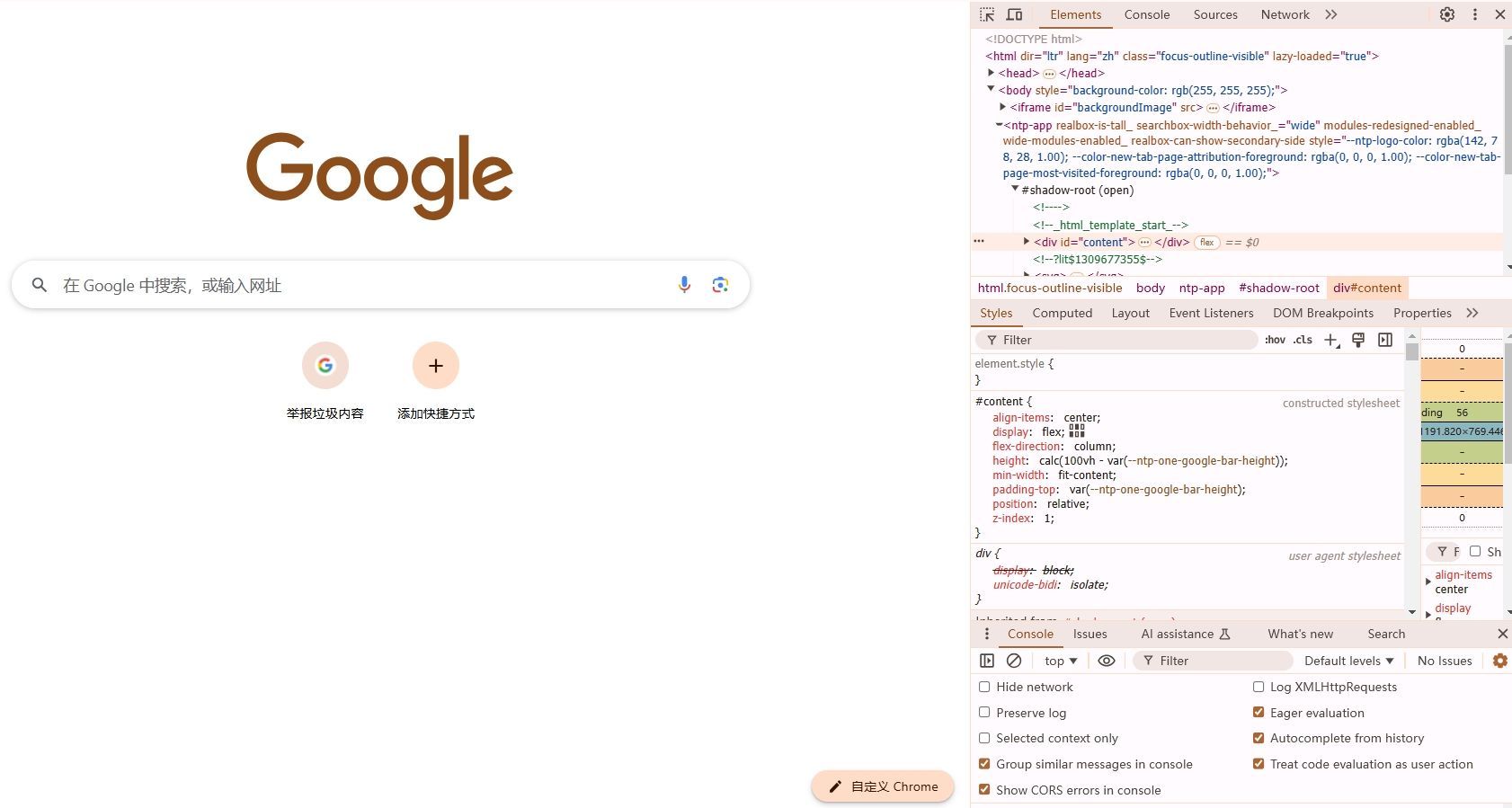
当您使用上述任何一种方法打开开发者工具后,会看到一个包含多个选项卡的窗口,每个选项卡都有其特定的功能:

-Elements:查看和编辑HTML和CSS。
-Console:输入JavaScript代码并查看输出日志。
-Sources:调试JavaScript代码。
-Network:监控网络请求和响应。
-Performance:分析页面性能。
-Application:查看存储在本地存储、Cookies、Session Storage等中的数据。
-Security:查看安全相关的信息。
-Audits:进行网页性能审计。
实际上,Chrome并没有提供直接禁用开发者工具的选项,因为这是专为开发者设计的功能。不过,如果你希望限制某些用户访问开发者工具,可以考虑以下方法:
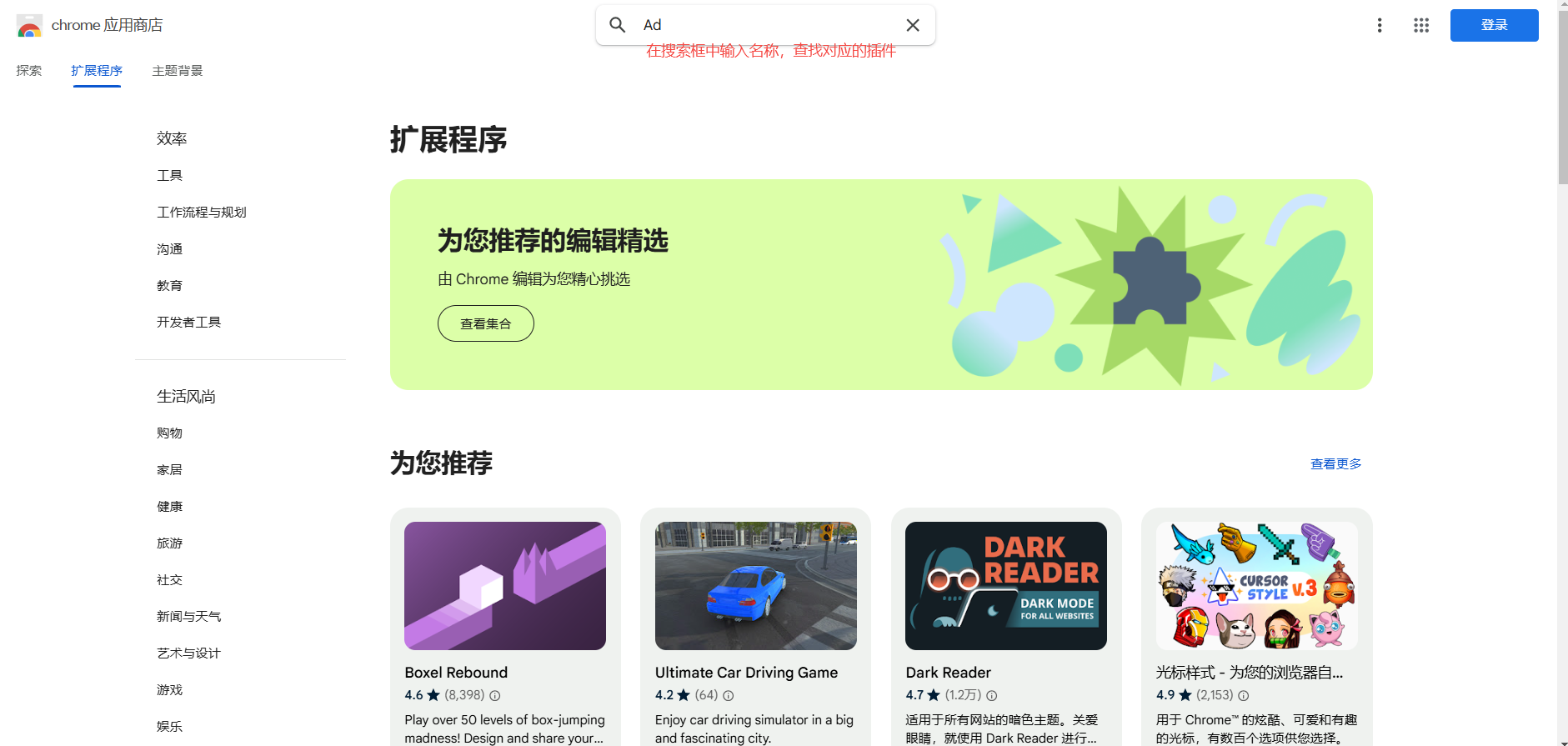
1.使用扩展程序:有一些Chrome扩展程序可以限制对开发者工具的访问。例如,"Block DevTools"扩展可以在管理员模式下运行,阻止非管理员用户打开开发者工具。

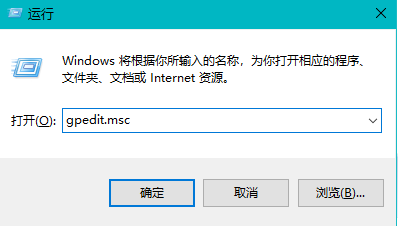
2.组策略编辑器(适用于Windows):
-按Win+R`打开运行窗口。
-输入gpedit.msc并回车。

-导航到计算机配置-管理模板-Google-Google Chrome-开发者工具。
-双击“启用开发者工具”,将其设置为“已禁用”。
Chrome开发者工具是一个非常有用的工具,无论是对于前端开发人员还是普通用户来说都非常有用。通过上述步骤,你可以轻松地启用和使用这些工具来提高你的工作效率或解决遇到的问题。