如何使用谷歌浏览器调试HTML页面?谷歌浏览器是我们工作学习都经常会使用到的一个工具,它能帮助我们更好地完成我们的任务。有些小伙伴会有使用谷歌浏览器调试HTML页面的需求,所以今天小编就向大家分享谷歌浏览器调试HTML页面的步骤说明,满满干货,快来了解吧。

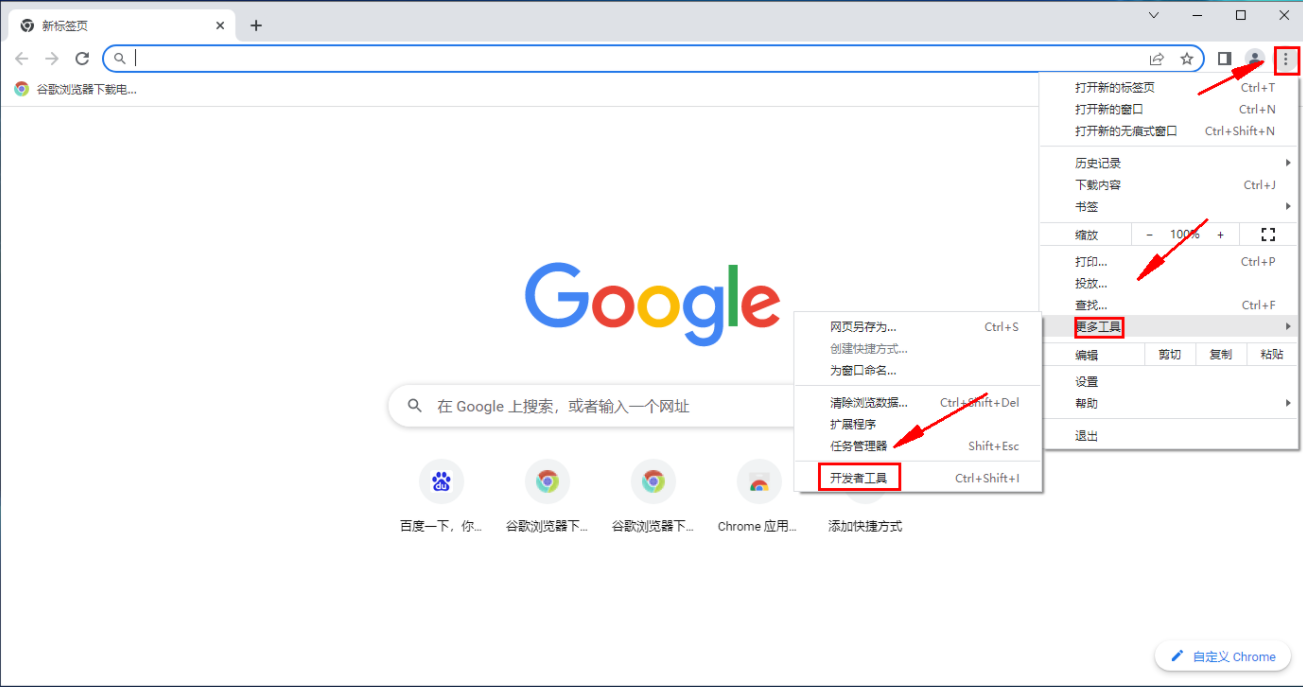
1、进入软件,点击页面右上角的"菜单"按钮,选择下拉选项列表中"更多工具"选项中的"开发者工具"。(如图所示)

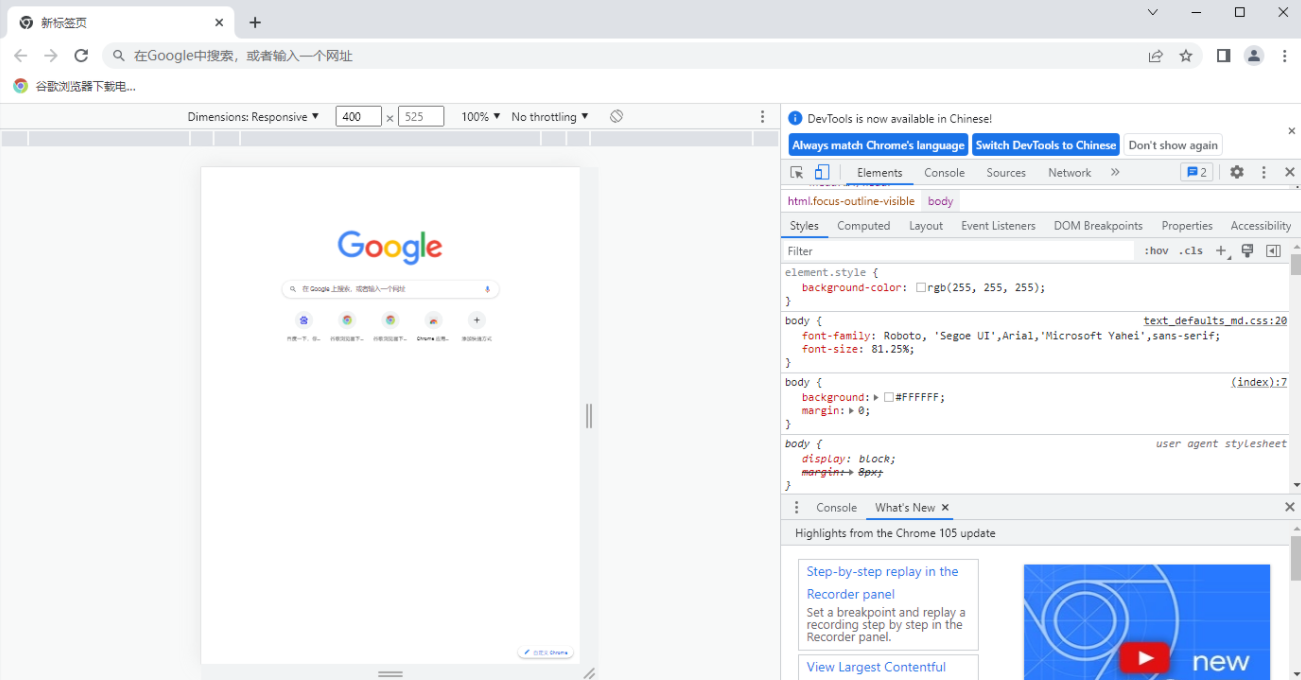
2、接着就会弹出开发者工具,可以查看编辑页面上的元素,包括HTML和CSS。(如图所示)

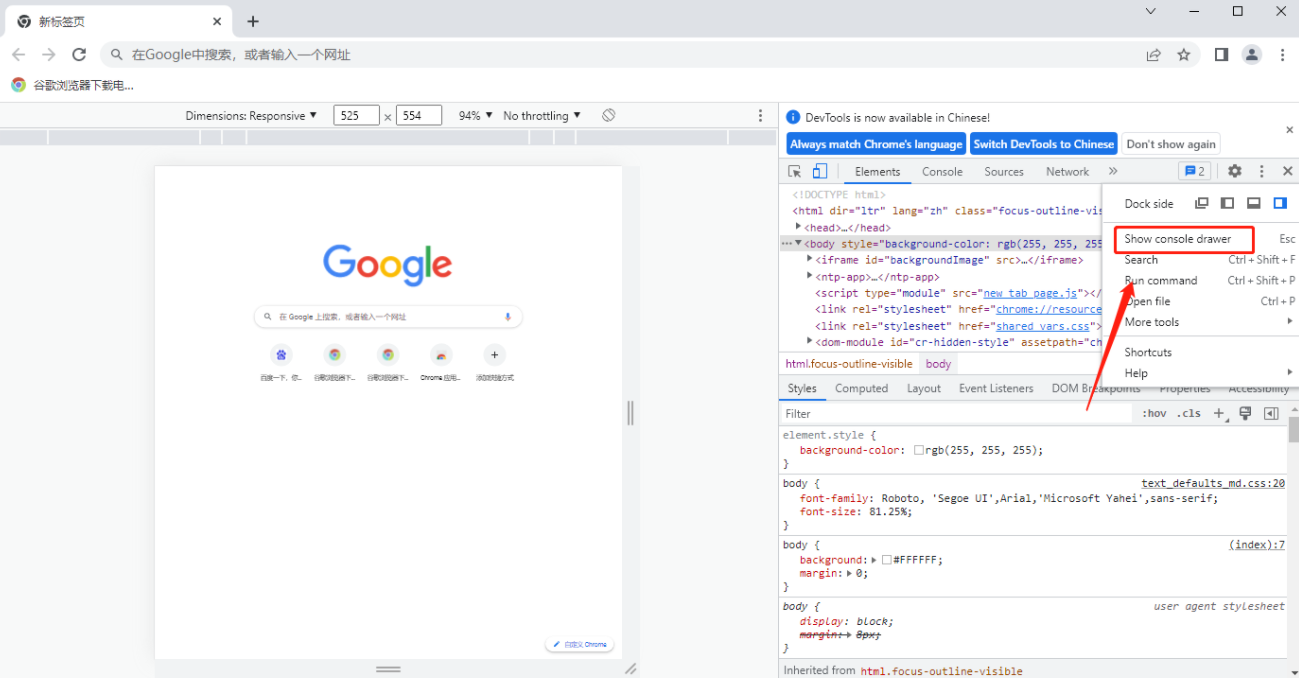
3、我们可以点击标签对其进行编辑修改。(如图所示)

以上就是【如何使用谷歌浏览器调试HTML页面?谷歌浏览器调试HTML页面的步骤说明】的详细内容,更多请关注本站其它相关文章!