Chrome浏览器的开发者工具(Chrome DevTools)是一个功能强大的内置工具,专为网页开发人员和设计人员打造。它提供了多种面板和功能,用于调试、优化和分析网页性能。在本文中,我们将重点介绍如何使用Chrome开发者工具的元素选择器来高效地选择和操作网页元素。

要打开Chrome开发者工具,你可以通过以下几种方式:
1.快捷键:在Windows系统中使用`Ctrl+Shift+I`组合键,在Mac系统中使用`Cmd+Opt+I`组合键。
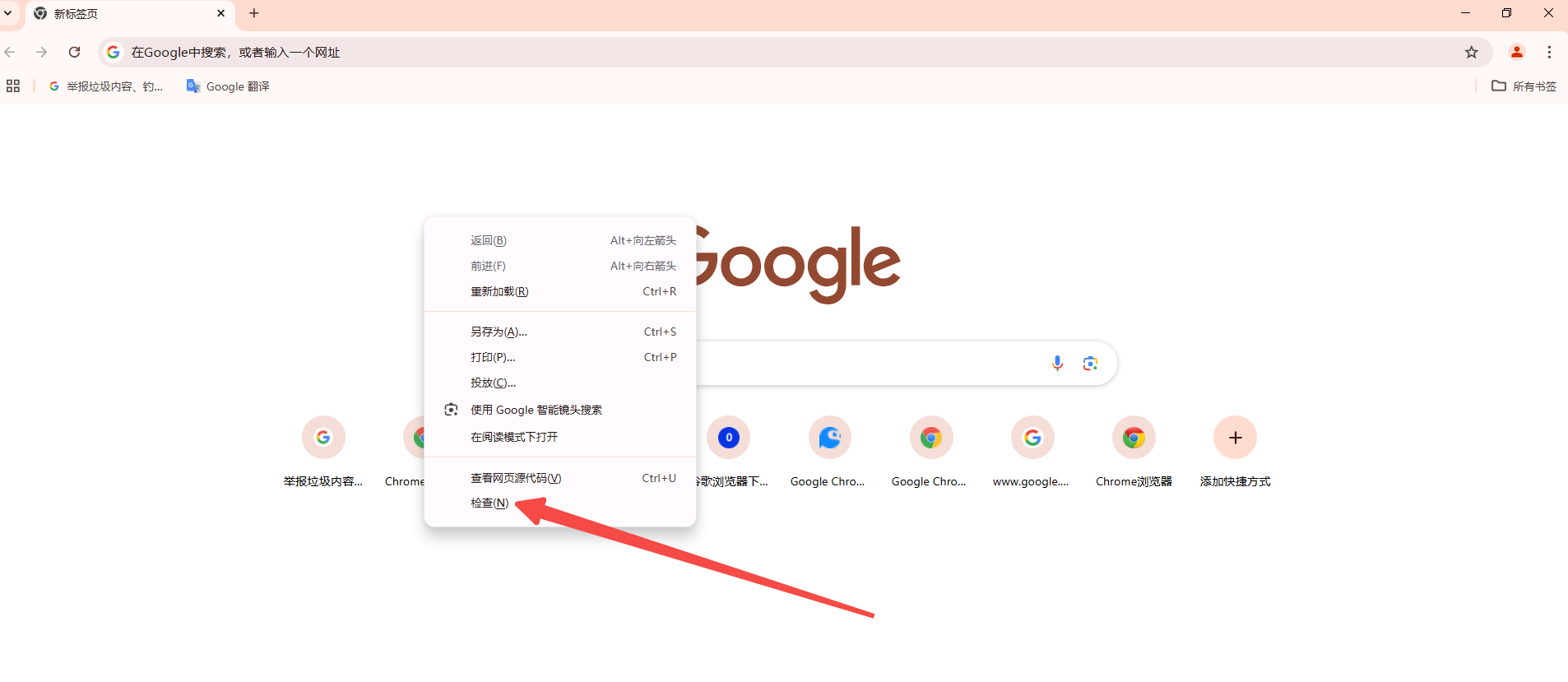
2.右键菜单:在网页上点击右键,然后选择“检查”或“审查元素”。

3.浏览器菜单:点击右上角的三个垂直点,依次选择“更多工具”-“开发者工具”。

4.顶部角落图标:点击左上角的双箭头图标(两个箭头缠绕在一起)。
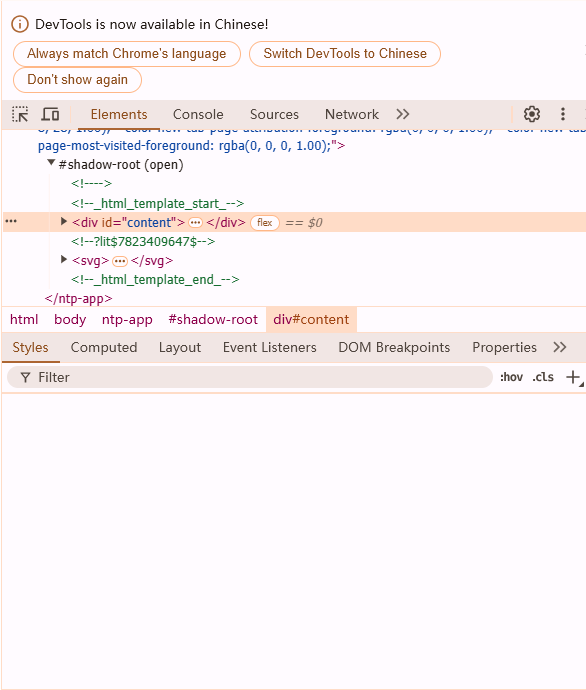
Elements面板是Chrome开发者工具的核心部分之一,它允许用户查看和编辑网页的HTML结构和CSS样式。在这个面板中,你可以:

-浏览DOM树状结构
-实时编辑HTML和CSS
-查看和应用不同的元素选择器
-进行节点操作,如添加、删除、隐藏等
1.使用选择工具选择元素
-步骤:
1.打开开发者工具后,点击Elements面板左上角的小箭头图标(也称为“选取”工具)。
2.将鼠标移动到网页上你想要选择的元素上,点击该元素。
-效果:被点击的元素会在DOM树中高亮显示,并在页面上用蓝色框标记出来。
2.使用快捷键选择元素
-步骤:
1.按下`Ctrl+F`(Windows)或`Cmd+F`(Mac)打开搜索框。

2.输入你想要查找的元素标签名、ID、类名或其他属性值。
-效果:匹配的元素会在DOM树中高亮显示,并在页面上用蓝色框标记出来。
3.使用鼠标悬浮选择元素
-步骤:
1.将鼠标悬停在Elements面板中的DOM树状结构上。
2.当鼠标指向某个元素时,网页上对应的元素会以蓝色高亮显示。
-效果:你可以快速定位并选择特定的网页元素,而无需使用选择工具。
1.使用XPath选择器
XPath是一种强大的选择器语言,可以精确地定位复杂的XML和HTML文档中的元素。
-使用方法:
1.在Elements面板中找到你想要选择的元素。
2.右键点击该元素,然后选择“复制”-“复制XPath”。
3.你可以在Selenium等自动化测试工具中使用这个XPath来定位元素。
2.使用CSS选择器
CSS选择器允许你通过元素的ID、类名、标签名等属性来选择元素。
-使用方法:
1.在Elements面板中找到你想要选择的元素。
2.右键点击该元素,然后选择“复制”-“复制CSS选择器”。

3.你可以在JavaScript或其他开发环境中使用这个CSS选择器来选择元素。
3.使用JS路径选择器
JS路径选择器类似于CSS选择器,但更加灵活和强大。
-使用方法:
1.在Elements面板中找到你想要选择的元素。
2.右键点击该元素,然后选择“复制”-“复制JS路径”。
3.你可以在JavaScript代码中使用这个JS路径来选择元素。
1.编辑节点类型、属性和内容
-步骤:
1.在DOM树中双击节点的名称或属性值,进入编辑模式。
2.修改节点的名称、属性或内容。
-效果:即时更新网页上的显示效果。
2.重新排序DOM节点
-步骤:
1.在DOM树中拖动节点,将其移动到新的位置。
-效果:实时反映在网页上,方便进行布局调整。
3.删除节点
-步骤:
1.在DOM树中右键点击想要删除的节点。
2.选择“删除节点”选项。
-效果:节点及其子节点将从DOM树和网页上移除。
4.隐藏节点
-步骤:
1.在DOM树中选中想要隐藏的节点。
2.按下`H`键或右键点击节点,选择“隐藏节点”。
-效果:节点将在网页上隐藏,但仍然保留在DOM树中。再次按下`H`键可以取消隐藏。
5.存储为全局变量
-步骤:
1.在DOM树中右键点击想要存储的节点。
2.选择“Store as global variable”,并输入变量名。
-效果:节点将被存储为一个全局JavaScript变量,可以在控制台中访问和使用。
通过本文的学习,你已经掌握了Chrome开发者工具中的元素选择器的基本用法和高级技巧。为了进一步提高你的开发效率,建议多加练习这些功能,并结合实际项目需求灵活运用。同时,关注Chrome开发者工具的最新动态和更新,以便及时获取新的功能和改进。