在Chrome浏览器中分析网页的JavaScript性能瓶颈,您可以使用Chrome DevTools中的“Performance”面板。以下是详细的操作步骤:

1.打开Chrome浏览器,并访问您想要分析的网页。
2.按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)打开DevTools。

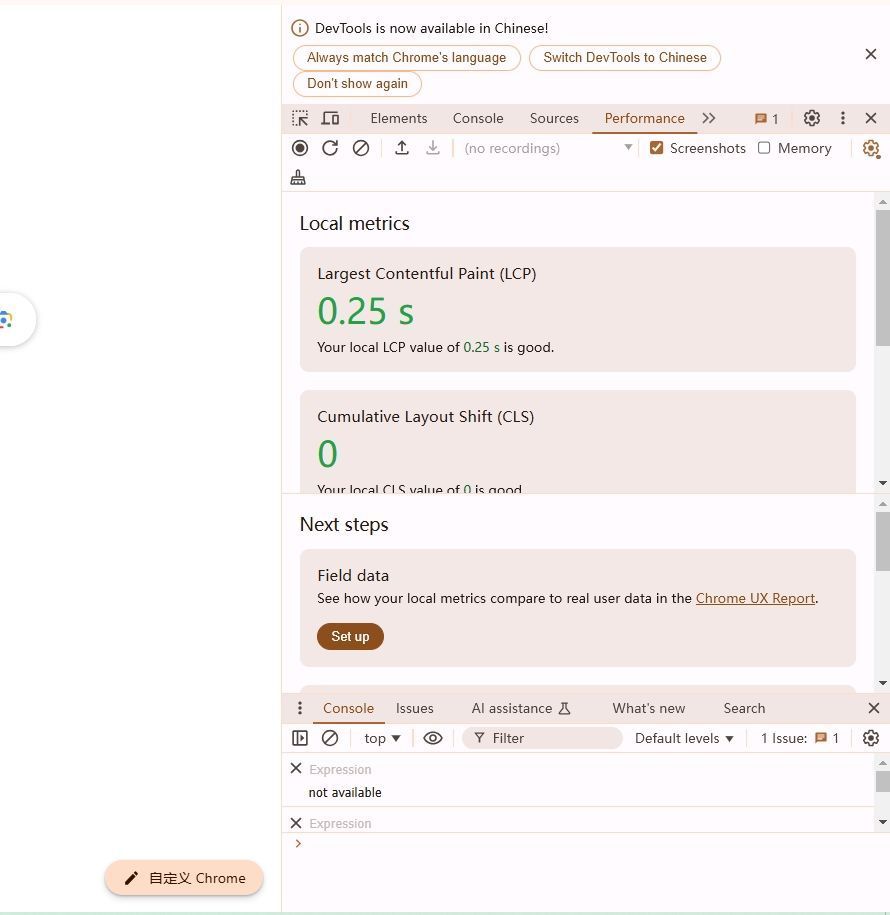
3.在DevTools中,点击顶部菜单栏的“Performance”选项卡。

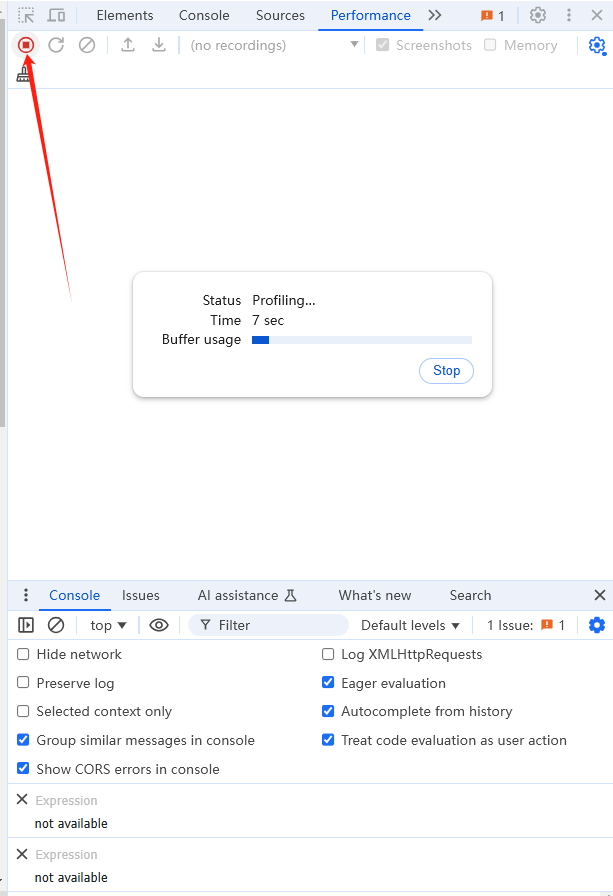
4.点击左上角的圆形记录按钮开始录制性能数据。

5.在您的网页上执行一些操作以触发JavaScript代码执行。
6.再次点击圆形按钮停止录制。
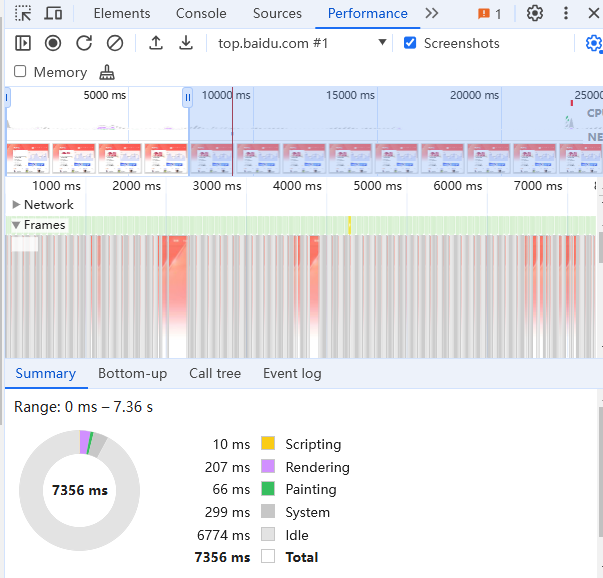
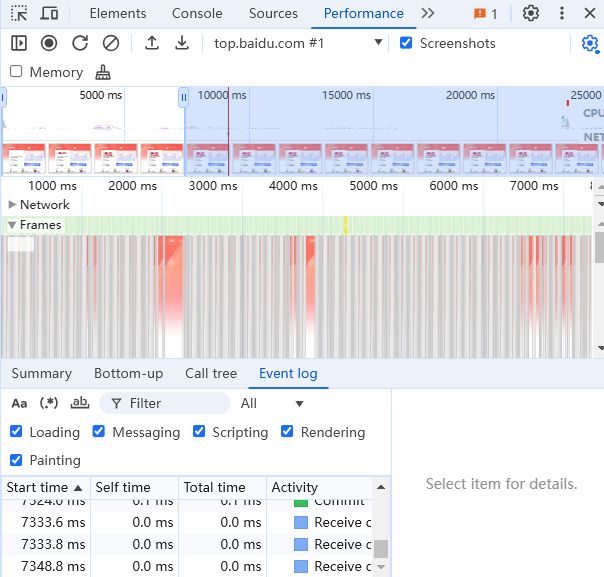
7.DevTools将显示一个性能分析报告,包括时间轴、调用树和火焰图等视图。

8.您可以查看报告中的各个部分来识别性能瓶颈。例如,查看“Scripting”部分可以了解脚本执行时间;查看“Frames”部分可以了解帧率变化;查看“Event Log”可以了解事件触发情况等。

9.如果需要更深入的分析,您可以点击报告中的某个条形图或节点,这将展开更多详细信息和子项。
10.通过分析这些信息,您可以找到导致性能问题的JavaScript代码段或函数,并进行优化以提高页面性能。
请注意,以上步骤是基本的入门指南,实际上还有很多高级功能和技巧可以帮助您更深入地分析和优化JavaScript性能。