在Chrome浏览器中调试和查看网络延迟问题,您可以使用开发者工具中的“Network”面板。以下是详细的步骤:

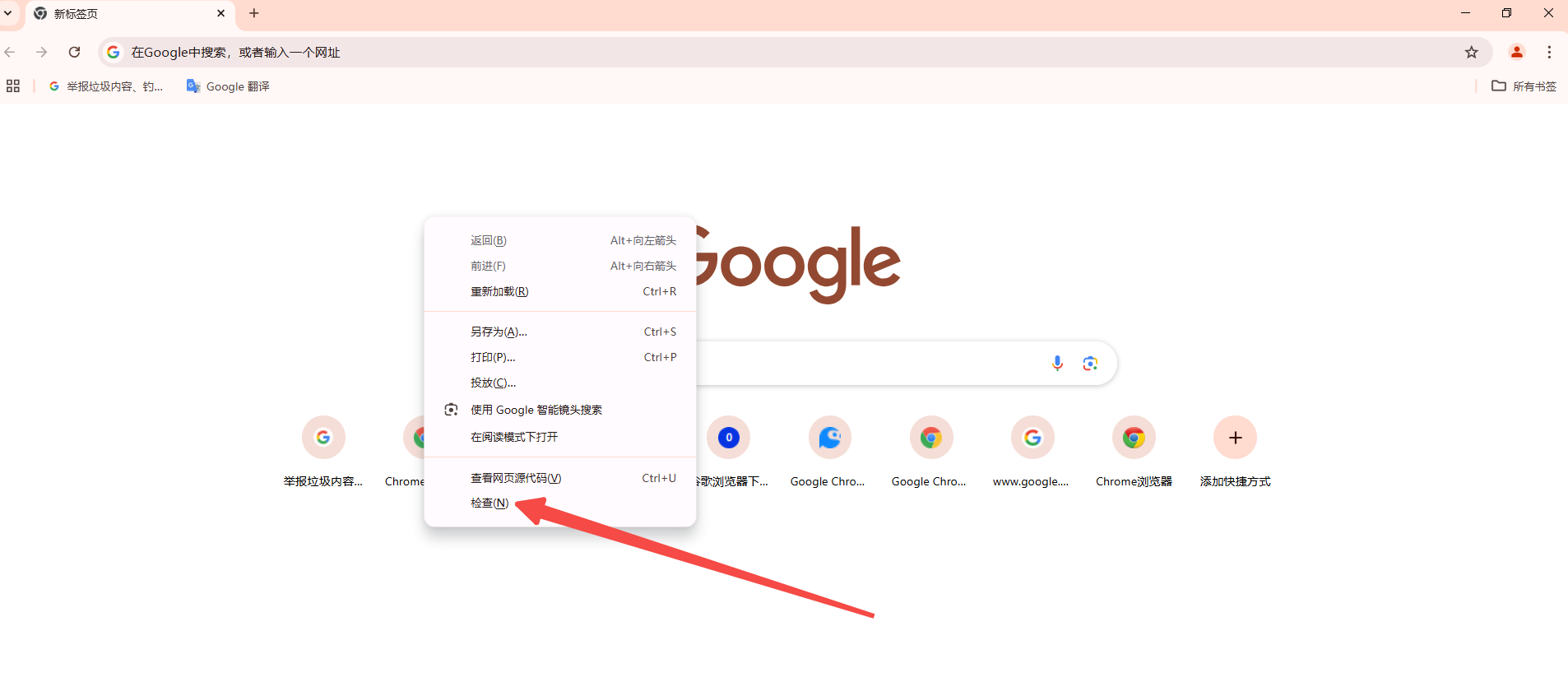
1.打开Chrome浏览器,然后按下键盘上的F12键或者右键点击页面空白处,选择“检查”(Inspect)。这将打开开发者工具。

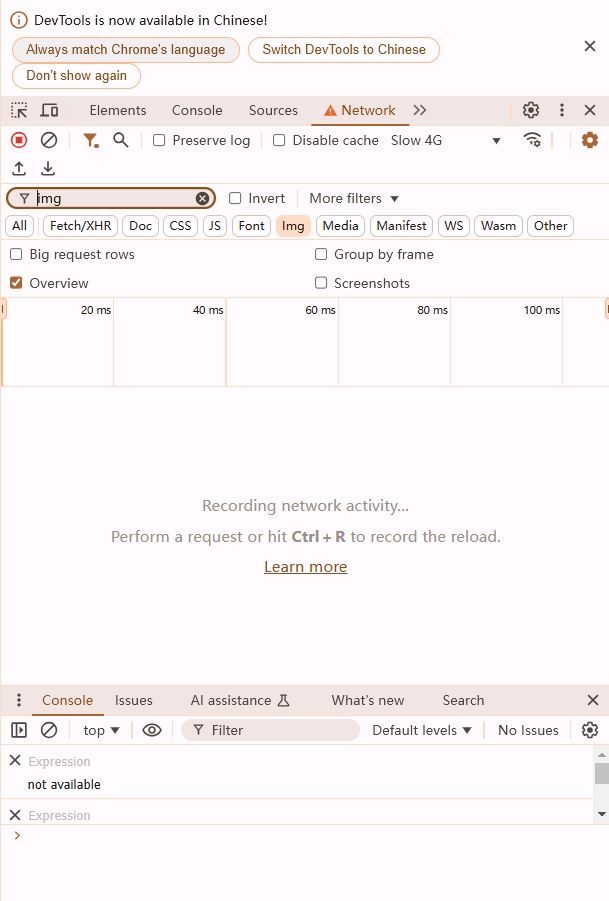
2.在开发者工具中,点击顶部的“Network”标签,这将打开网络面板。

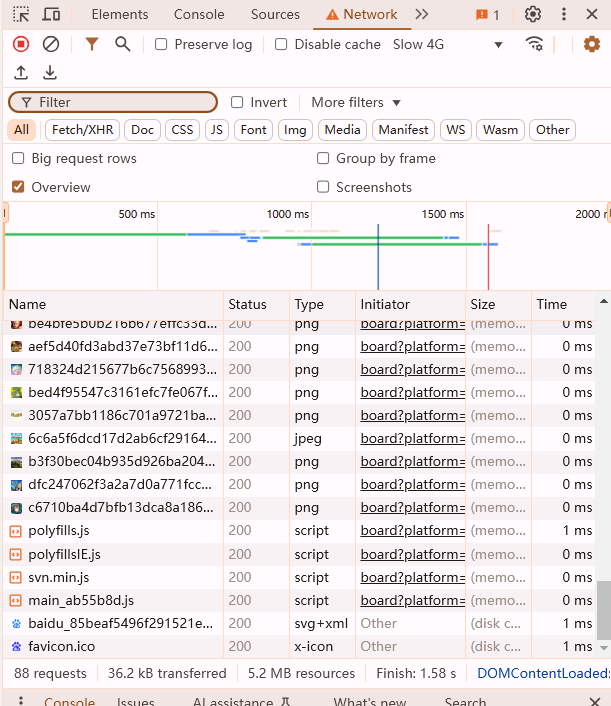
3.在网络面板中,您可以看到所有加载的网络资源,包括HTML文件、CSS样式表、JavaScript文件、图片等。每个资源都会显示其加载时间、状态码、类型、大小等信息。

4.要查看网络延迟,您可以关注每个资源的“Time”列。这个列显示了从发送请求到接收到第一个字节的时间,也就是网络延迟。如果这个时间很长,那么可能是网络延迟的问题。
5.如果您想更详细地分析网络延迟,可以点击某个资源,然后在右侧的详细信息面板中查看“Timings”选项卡。这里会显示各个阶段的耗时,包括DNS查询、TCP连接、SSL握手等。
6.如果您发现某个阶段的耗时特别长,那么可能就是导致网络延迟的原因。例如,如果DNS查询时间很长,那么可能是DNS服务器的问题;如果TCP连接时间很长,那么可能是网络连接的问题。
通过以上步骤,您就可以在Chrome浏览器中调试和查看网络延迟问题了。