查看Chrome浏览器中页面的错误日志对于开发者和高级用户来说是一项非常有用的技能。以下是如何查看Chrome浏览器中页面错误日志的步骤:

1.打开Chrome浏览器:首先,确保你已经打开了你想要检查错误日志的网页。
2.访问开发者工具:你可以使用以下几种方法之一来访问开发者工具:
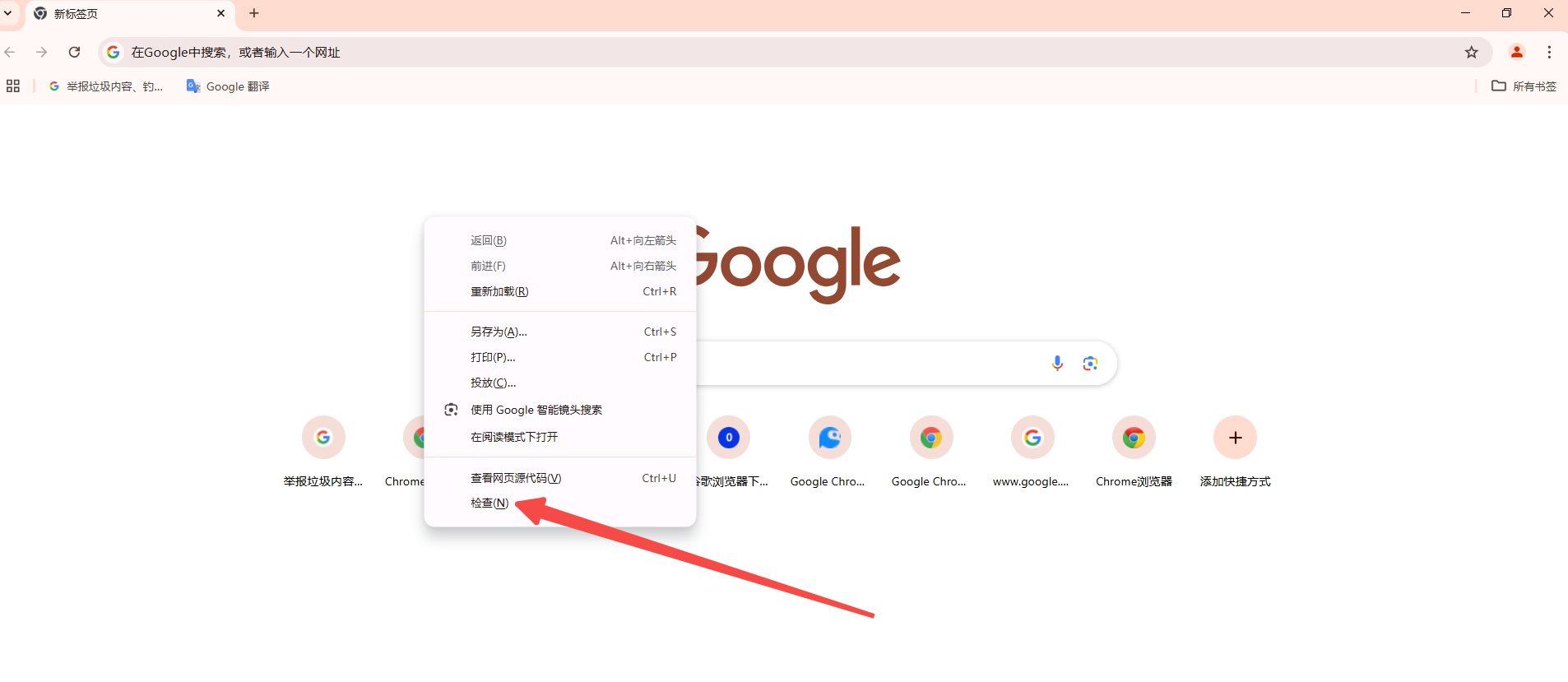
-右键点击页面上的任意位置,然后选择“检查”或“审查元素”。

-使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
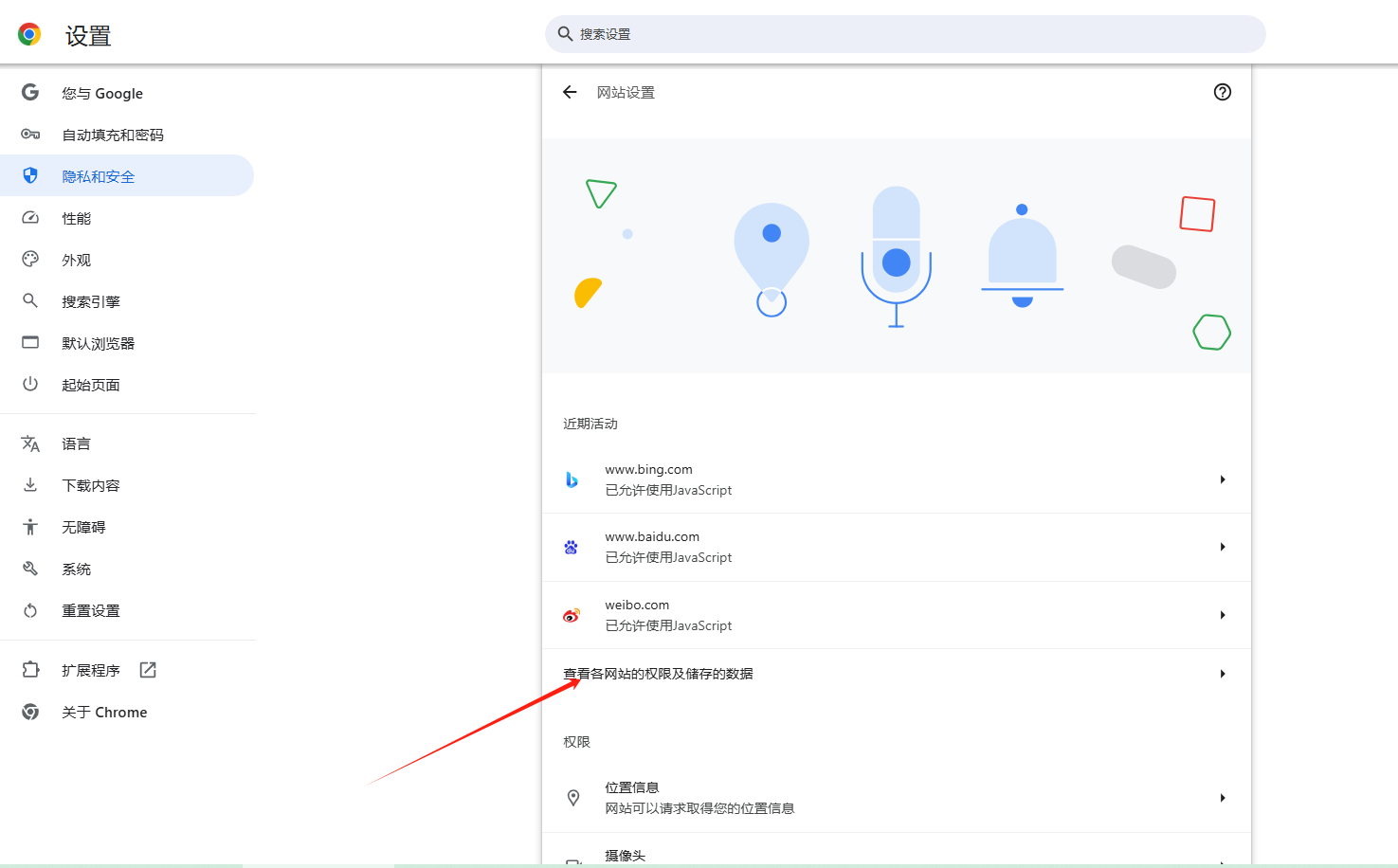
-在地址栏输入`chrome://settings/contentExceptions#cookies`并按回车键,然后点击底部的“显示高级设置”,找到“隐私”部分下的“内容设置”,点击“所有Cookie和网站数据”,最后点击“查看全部”。

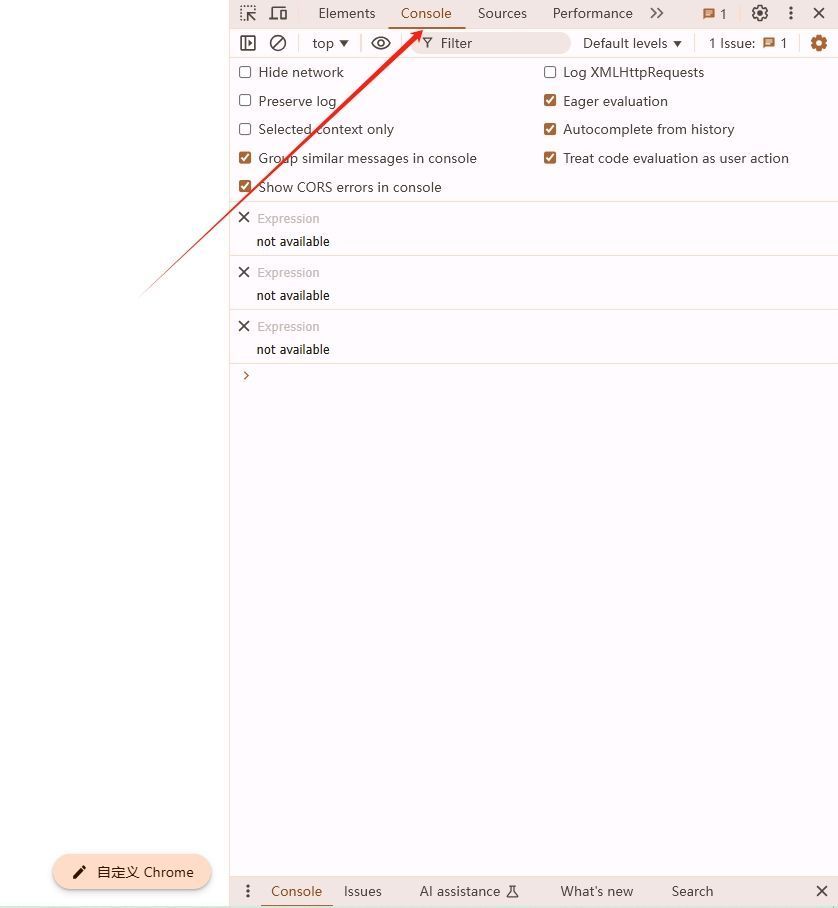
3.导航到控制台标签:在开发者工具窗口中,点击顶部菜单中的“Console”标签。这将展示当前页面的控制台输出,包括JavaScript错误、警告和其他信息。

4.分析错误日志:在控制台标签页中,你可以看到所有类型的日志消息。错误通常以红色文本显示,并且前面有一个错误图标。通过阅读这些错误信息,你可以了解页面上发生了什么问题,例如脚本错误、网络请求失败等。
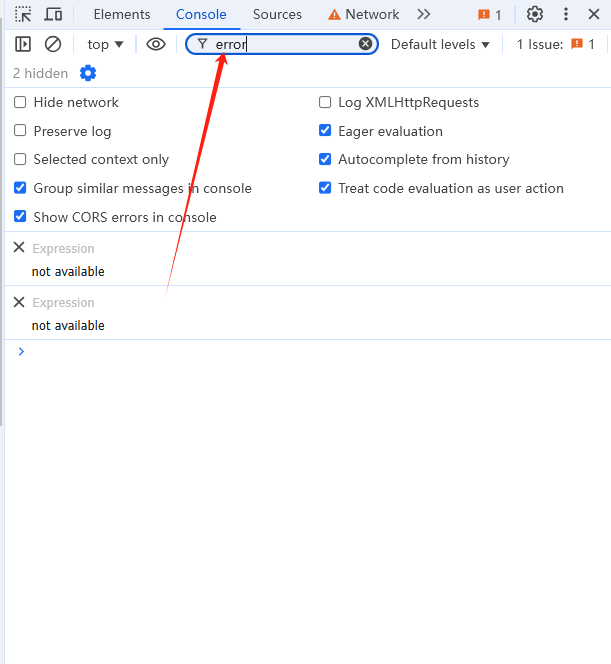
5.使用过滤功能:如果你只想查看特定类型的错误或来自特定源的错误,可以使用控制台右上角的过滤器输入框。例如,输入“error”将只显示错误级别的消息。

6.清除日志:要清除控制台中的日志,可以点击控制台右上角的清除按钮(通常是带有垃圾桶图标的按钮)。
7.关闭开发者工具:完成查看后,可以通过点击开发者工具窗口右上角的关闭按钮来关闭它。
通过以上步骤,你可以轻松地查看和管理Chrome浏览器中页面的错误日志。这对于调试网页问题或优化网页性能非常有用。