调试WebRTC连接问题可以通过Chrome浏览器内置的开发者工具来进行。以下是一些基本的步骤和技巧,帮助你开始调试:

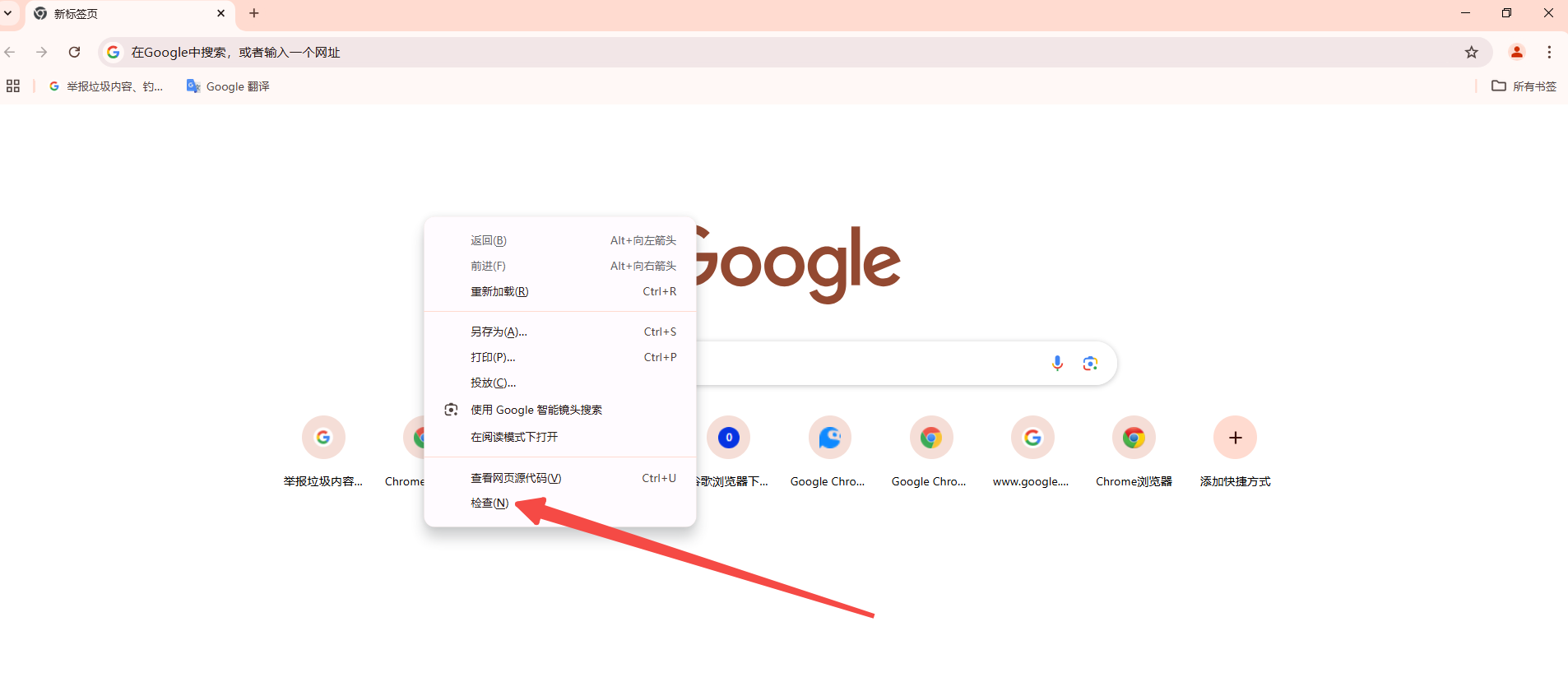
1.打开开发者工具:在Chrome浏览器中,你可以通过右键点击页面并选择“检查”或者使用快捷键Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)来打开开发者工具。

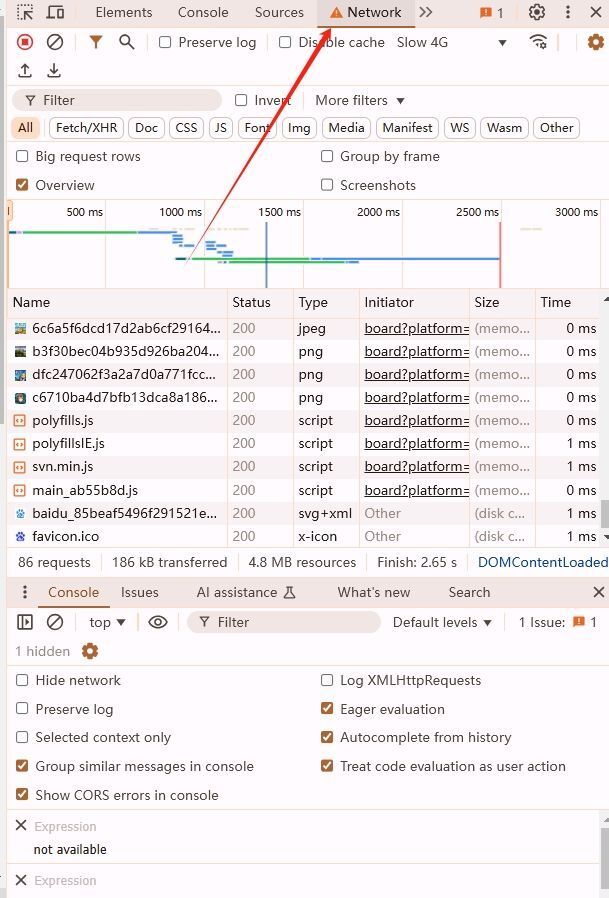
2.切换到“网络”面板:在开发者工具中,有一个名为“Network”的选项卡,点击它可以看到网页加载的所有资源。

3.启用WebRTC日志记录:为了更详细地查看WebRTC连接的情况,你需要启用WebRTC的内部日志记录。这可以通过在地址栏输入`chrome://flags/#enable-webrtc-internals`来实现,然后将该设置改为“Enabled”。重启浏览器后,再次打开开发者工具的“网络”面板,你应该能看到一个新的“WebRTC internals”选项。
4.分析WebRTC内部信息:点击“WebRTC internals”,这里会显示所有与WebRTC相关的事件和状态信息。你可以根据这些信息来诊断问题,比如查看ICE候选者、STUN服务器响应等。
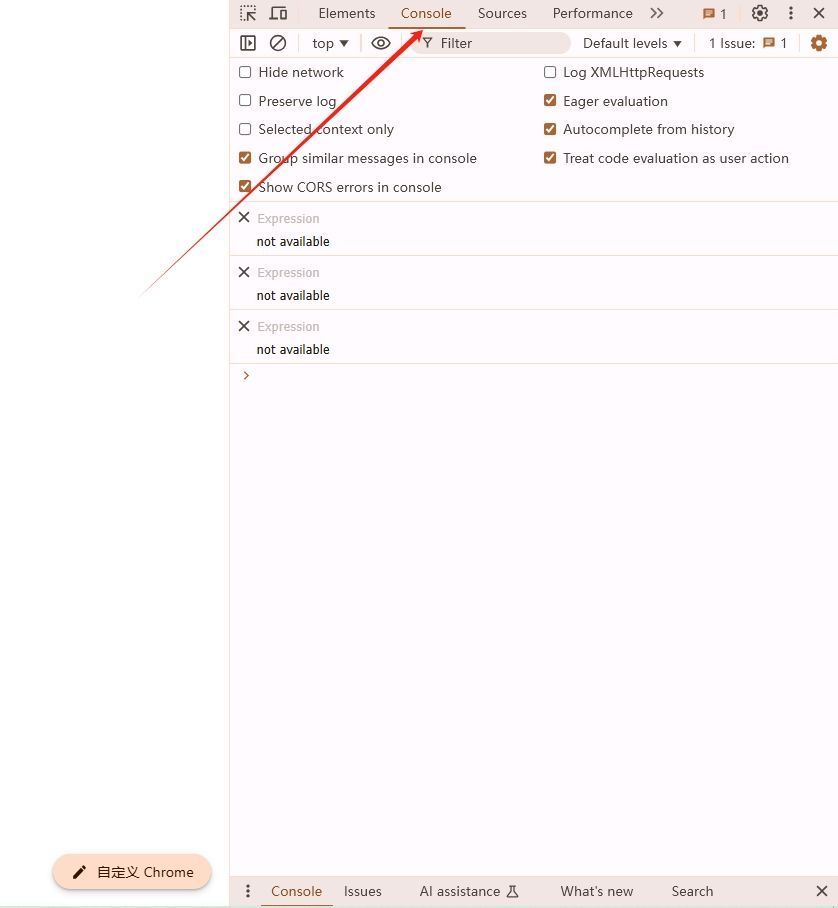
5.使用控制台进行进一步调试:如果需要更深入地了解某些特定的错误或行为,你可以在“控制台”选项卡中使用JavaScript代码来测试和观察WebRTC的行为。

6.检查防火墙和路由器设置:有时WebRTC连接问题可能是由于本地网络环境引起的。确保你的防火墙或路由器没有阻止必要的端口和协议。
7.更新浏览器和插件:确保你的Chrome浏览器和所有的相关插件都是最新版本,以避免已知的兼容性问题。
通过以上步骤,你应该能够对WebRTC连接问题有一个基本的了解和诊断。