要通过Chrome浏览器查看网页的加载顺序,您可以利用开发者工具中的“网络”面板来观察和分析。以下是详细的步骤:

1.打开Chrome开发者工具
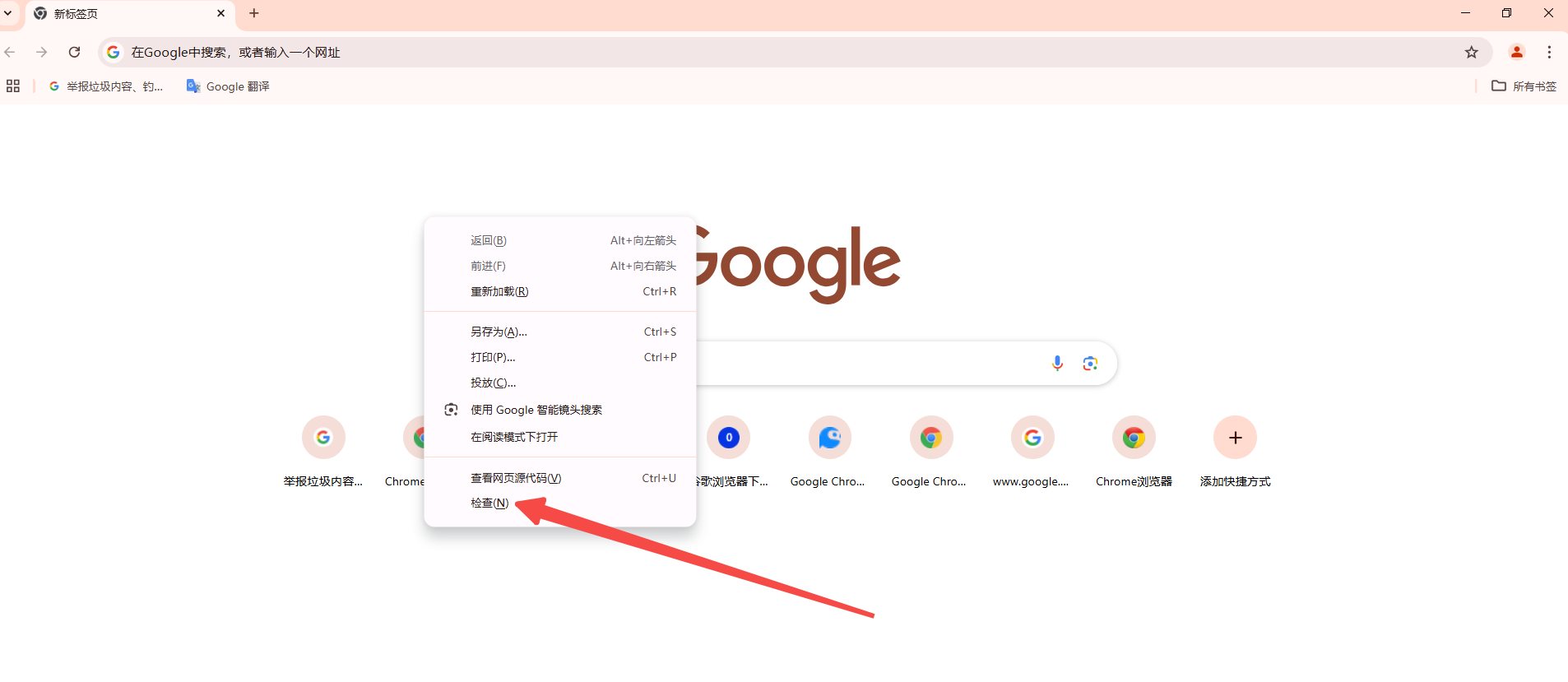
首先,您需要打开Chrome浏览器并访问您想要分析的网页。然后,按下`F12`键或右键点击页面并选择“检查”,这将打开开发者工具窗口。

2.进入网络(Network)面板
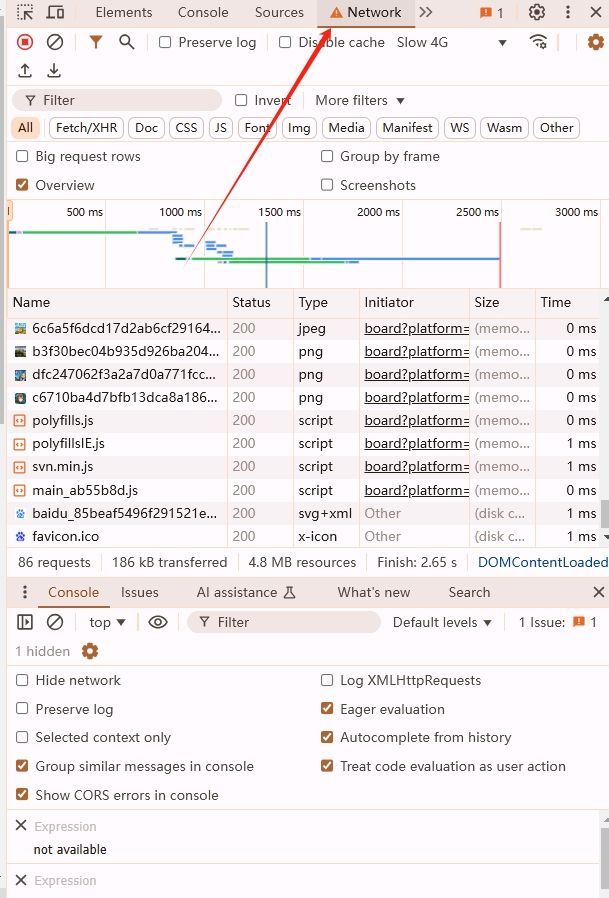
在开发者工具窗口中,点击顶部的“网络”(Network)标签。这个面板将显示所有网络活动,包括网页请求、文件下载、脚本执行等。

3.重新加载网页以捕获网络请求
为了确保捕获到完整的网络请求列表,您可以点击左上角的圆形按钮(录制按钮),然后刷新网页(按`F5`或点击浏览器的刷新按钮)。这样,所有的网络请求都会被记录下来。
4.查看和分析网络请求
现在,您可以在“网络”面板中看到所有捕获到的网络请求。这些请求会按照时间顺序列出,从上到下依次是最先发起的请求到最后完成的请求。每个请求条目包含以下信息:
-Name:请求的资源名称或URL。
-Status:HTTP状态码,表示请求的结果(如200表示成功,404表示未找到等)。
-Type:请求的类型(如`document`,`script`,`stylesheet`,`image`,`font`,等)。
-Initiator:发起该请求的元素或脚本。
-Timeline:包括请求开始时间、响应结束时间、以及整个请求的持续时间。
-Size:传输的数据大小。
5.使用过滤器和搜索功能
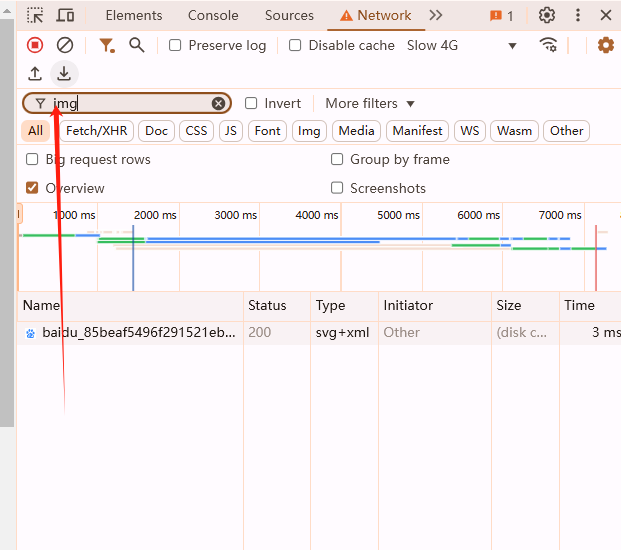
如果您只想查看特定类型的请求(例如JavaScript文件或图片),可以使用左侧的过滤器选项卡。此外,您还可以在顶部的搜索框中输入关键词来快速查找特定的请求。

6.分析加载顺序
通过查看每个请求的“Initiator”列,您可以了解哪个元素或脚本发起了该请求。结合时间线,您可以分析出网页的加载顺序,从而优化您的网站性能或诊断加载问题。
7.保存或导出数据
如果您需要进一步分析或保存这些数据,可以右键点击任何请求条目,然后选择“复制”或“复制全部为HAR格式”,以便在其他工具中进行分析。
通过以上步骤,您可以详细地查看和分析Chrome浏览器中网页的加载顺序,帮助您更好地理解网页的性能和行为。