本文将给大家介绍的是如何使用Chrome浏览器测试移动端网页,使用Chrome浏览器测试移动端网页是一个强大的工具,可以帮助开发者快速定位和解决问题。通过下面的步骤,你可以轻松实现对安卓设备上网页的调试,提高开发效率和页面质量。

1.硬件和软件要求:
-电脑安装有Chrome浏览器。
-Android设备,系统4.0及以上版本。
-USB数据线,用于连接手机和电脑。
-手机端安装Chrome for Android(需Android 4.0+)。
2.开启USB调试模式:
-进入手机“设置”-“关于手机”,连续点击“版本号”七次,开启开发者选项。
-返回“设置”-“开发者选项”,开启“USB调试”。
1.使用USB数据线将手机连接到电脑。
2.如果是第一次连接,手机会询问是否允许USB调试,选择“允许”。
3.确保手机已通过USB线正确连接到电脑,并且驱动已成功安装。
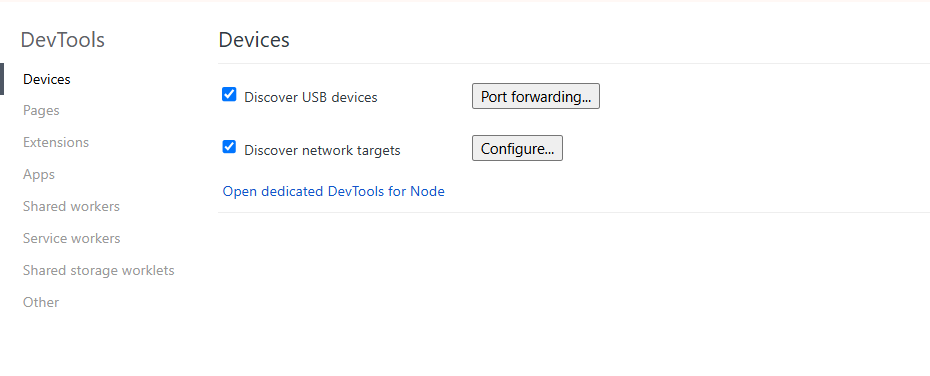
1.打开Chrome浏览器,在地址栏输入`chrome://inspect/devices`然后回车。
2.确保“Discover USB devices”复选框被选中。

3.如果一切正常,页面上会显示已连接的设备列表。找到需要调试的设备,点击“inspect”链接即可开始调试。
1.Inspect页面:点击“inspect”后,会新开一个标签页,显示手机当前页面的DOM结构、控制台信息等。你可以像在PC端一样进行各种调试操作。
2.实时预览和操作:在DevTools中所作的更改会立即反映在手机上,反之亦然。你可以在电脑上操作DevTools,同时在手机上查看效果。
3.断点调试:可以设置JavaScript断点,实时查看脚本执行情况。
4.网络状况模拟:Network面板可以模拟不同的网络环境,帮助了解在不同网络条件下页面的表现。
5.性能分析:Timeline面板可以用来分析页面渲染和CPU使用情况,有助于优化页面性能。
1.无法发现设备:确保USB调试已开启,检查USB连接是否正常,确认手机驱动是否正确安装。
2.调试时页面空白或无响应:尝试重新插拔USB线缆,或者重启手机和电脑。
3.调试工具加载缓慢:可能是网络问题,建议科学上网以确保调试工具顺利加载。