Chrome浏览器自带的开发者工具中隐藏着强大的截图功能,无需安装任何扩展插件即可实现多种截图需求。下面我将详细介绍如何使用这些功能。

1.快捷键:Windows系统下按Ctrl+Shift+I,Mac系统下按Cmd+Option+I。
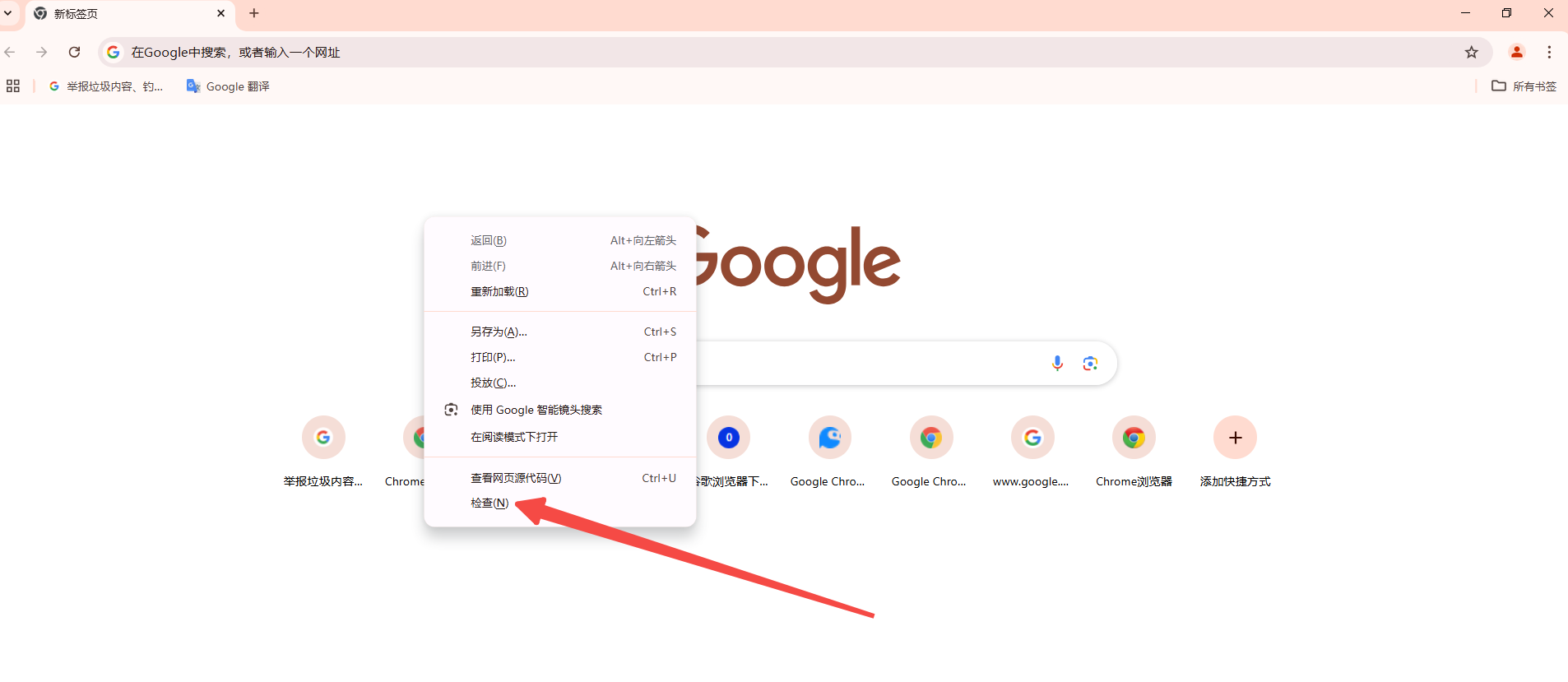
2.菜单操作:在页面上点击鼠标右键,选择“检查”或“审查元素”。

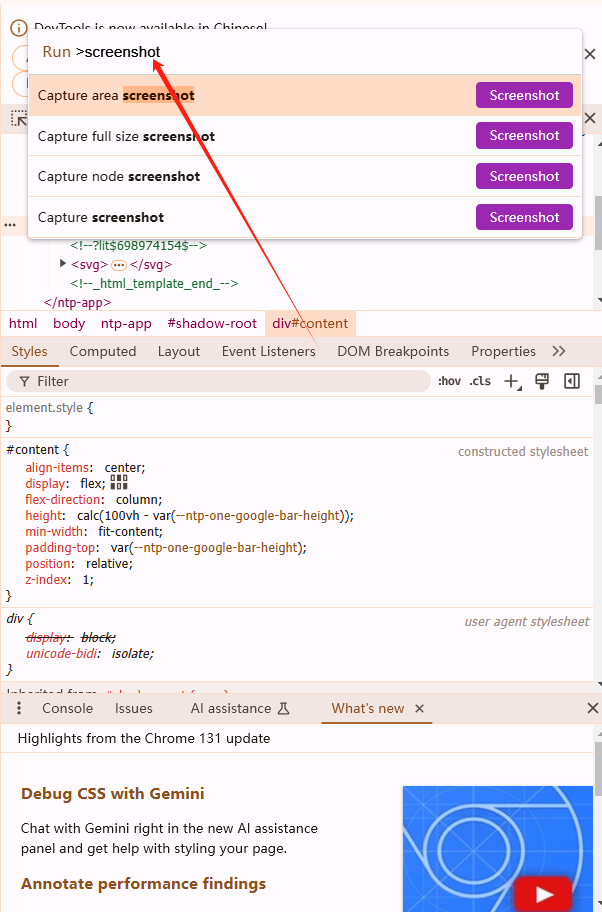
打开开发者工具后,按下Ctrl+Shift+P(Windows)或Cmd+Shift+P(Mac),输入screenshot关键字,你会看到四个相关命令:

1.Capture area screenshot:区域截图。选择这个命令后,你可以用鼠标拖拽出一个选区进行截图。
2.Capture full size screenshot:全网页截图。该命令会自动滚动并截取整个网页内容。
3.Capture node screenshot:节点截图。用于截取网页中的特定元素。
4.Capture screenshot:窗口截图。截取当前浏览器窗口显示的内容。
1.区域截图
-选择“Capture area screenshot”命令,然后鼠标光标会变成十字形。
-单击并拖动鼠标选择你需要截图的区域,松开鼠标后图片会自动保存到本地。
2.全网页截图
-选择“Capture full size screenshot”命令,Chrome会自动滚动页面并进行截图。
-由于需要自动滚动页面,这个过程可能需要一些时间,请耐心等待。
3.节点截图
-选择“Capture node screenshot”命令。
-在开发者工具的元素面板中选择一个特定的HTML元素节点,或者使用元素选择工具点击页面中的某个元素。
-选中节点后,再次执行该命令即可截取该节点的截图。
4.窗口截图
-选择“Capture screenshot”命令,Chrome会截取当前浏览器窗口显示的内容并自动保存。
1.在开发者工具的左上角点击设备切换按钮,进入设备模拟模式。
2.你可以选择不同的设备类型(如iPhone X、iPad等)以及显示比例。

3.进入设备模拟模式后,同样可以通过上述步骤进行各种类型的截图。
1.在设备模拟模式下,点击更多操作按钮,选择“Show device frame”。
2.此时预览窗口周围会显示手机模型,使用“Capture screenshot”操作即可带着手机模型一起截取下来。
1.点击设备列表下方的“Edit”菜单,可以编辑设备列表。
2.选择“Add custom device”来添加一个自定义的设备尺寸。
3.你可以设置设备的名称、宽度、高度以及像素比等属性。
以上就是Chrome浏览器内置的网页截图工具的详细使用方法。希望这篇教程能帮助你更好地利用Chrome浏览器的强大功能,满足你的各种截图需求。