谷歌浏览器有哪几种截图方法?你会使用谷歌浏览器里的截图功能吗?我们经常会浏览到喜欢的网页文字或图片,想把这些内容保存或分享出去经常会用到截图功能。这篇文章就告诉大家谷歌浏览器自带的四种截图方式介绍,适合于chrome网页,喜欢的小伙伴快和小编一起快速了解谷歌浏览器截图的四种方法吧。

1、在Chrome中输入截图命令
在执行截图命令之前,我们还有点前期操作。
在你需要截图的网页上,按F12打开开发调试页面。
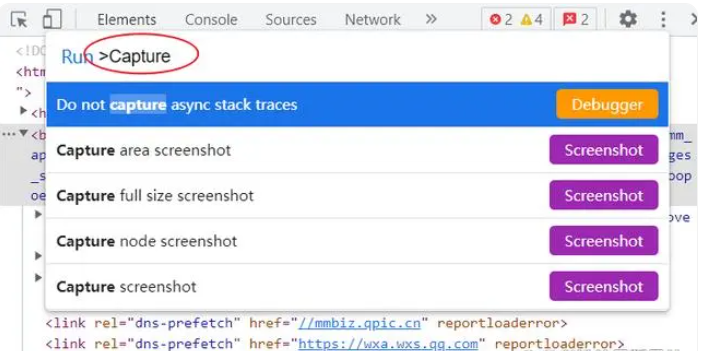
在开发调试页面上,按下Shift+Ctrl+P,打开命令输入框,输入Capture(抓取,捕获)。(如图所示)

输入命令后,4种截图模式都显示出来了。分别是:
区域截图(Capture area screenshot)
整个页面截图(Capture full size screenshot)
网页节点截图(Capture node screenshot)
当前页面显示部分截图(Capture screenshot)
下面是具体演示。
2、区域截图(Capture area screenshot)
输入命令后,按键盘上下方向键,选择命令并按Enter确认执行命令。这里选择"Capture area screenshot"命令。在Chrome当前页面内的光标会变成"十字光标",如果你将光标移出Chrome页面区域,光标会变成正常箭头,因为命令只对Chrome页面有效。点击拖动,会框选一片区域(变暗),当你弹开鼠标左键,你框选的区域就截图完成。通过Chrome下载,自动保存到你的本地位置(下载的本地位置,可在Chrome设置中查看)。(如图所示)

3、整个页面截图(Capture full size screenshot)
如果我们选"Capture full size screenshot"并执行,那么Chrome会自动将当前页面所有内容截图形成一张长图,自动下载并保存到本地。该命令在你按下Enter后全自动执行,不需要手动操作。使用此命令对网页截图时需要注意:最好事先浏览一遍页面,让网页中的所有图片和其他内容都加载出来,因为有些页面是你浏览到什么位置才会加载什么位置的内容。(如图所示)

4、网页节点截图(Capture node screenshot)
node节点的理解可能需要一点页面前端知识。我们看的网页,是由很多node,按照一定的结构组合形成的。你看的一个图片,一段文字,都是一个节点中的内容。
比如我们想截取这张图片,操作步骤:
鼠标右键该图片,在弹出菜单中选择"检查",在右侧的开发者调试界面"Elements(元素)"下,你就能定位到这张图对应的后台页面代码。
我们Shift+Ctrl+P,输入"Capture"并选择执行"Capture node screenshot",Chrome自动截图该node节点的内容,不管你是图片还是文字,统统给你截图,自动给你下载到本地,去查看吧。(如图所示)

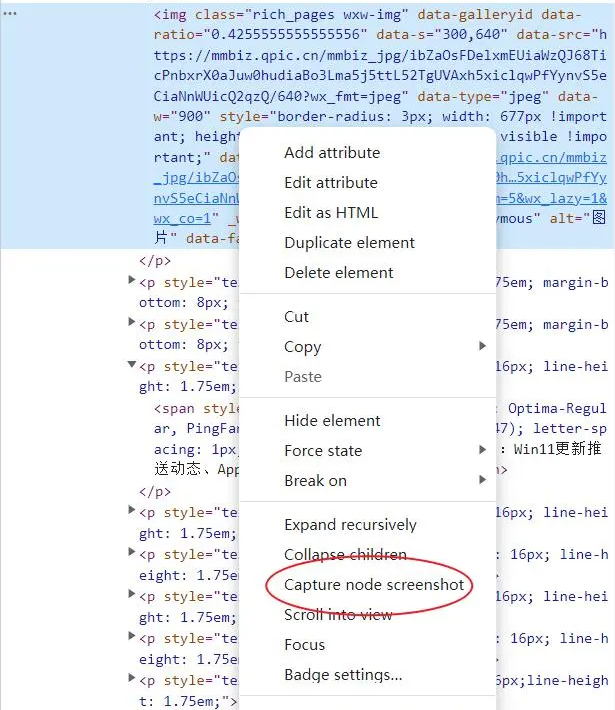
通过"检查"定位后台页面代码,还有一个用处,我们可以在该节点上鼠标右键,在弹出的菜单中直接选择"Capture node screenshot"并执行,不需要输入命令。这个命令本身也属于对节点操作。结果和执行命令相同,都是截取了这种图片。(如图所示)

5、当前页面显示部分截图(Capture screenshot)
该操作和整个网页页面截图类似,执行"Capture screenshot"命令后,Chrome自动执行截图和下载操作,并保存到本地,直接去查看即可。对"当前页面显示部分"的理解:当前执行截图命令的网页页面,你能直接看到多少区域内容,那这块区域就是这个命令截取的图片的区域。(如图所示)

6、设置截图快捷键
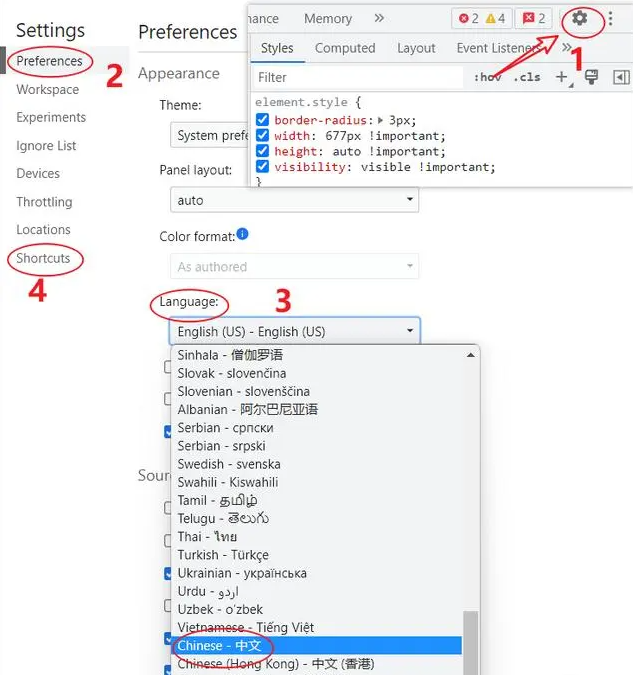
在F12开发者调试界面的右上角位置,有一个设置按钮,点击进去开发调试界面的设置页面-进入常规设置,将语言设置为中文,方便查看和设置。(如图所示)

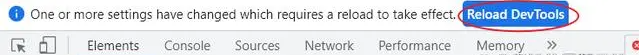
选择好语言之后,右上方点击设置界面的窗口关闭按钮。你能看到一个重载的提醒,点击"Reload DevTools",重载开发者调试界面。(如图所示)

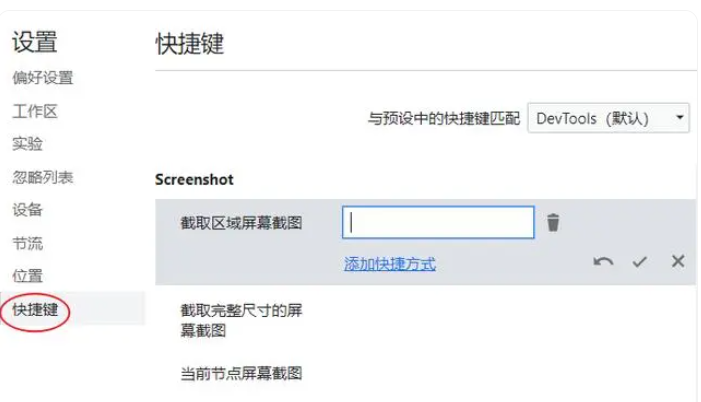
你会发现界面都变成中文了,ok,重新点击第一步,打开开发者调试界面的设置窗口,现在都是中文了,点击最后的"快捷键",进入快捷键设置。这里4种截图方式都可以设置各自对应的快捷键,想便捷实用,不想输入命令的朋友可以试试。(如图所示)

以上就是【谷歌浏览器有哪几种截图方法?快速了解谷歌浏览器截图的四种方法】的相关内容,希望大家能够喜欢本期分享。